
1. 到github下载:
2. 解压并打开vue-devtools目录 打开命令行工具 安装依赖:cnpm install
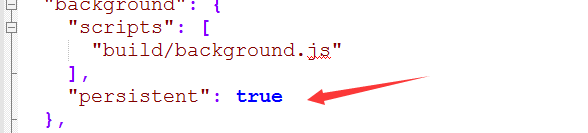
3. 修改vue-devtools-dev目录下的 \shells\chrome\manifest.json文件,把 "persistent": false改成true

4. 打包 npm run build
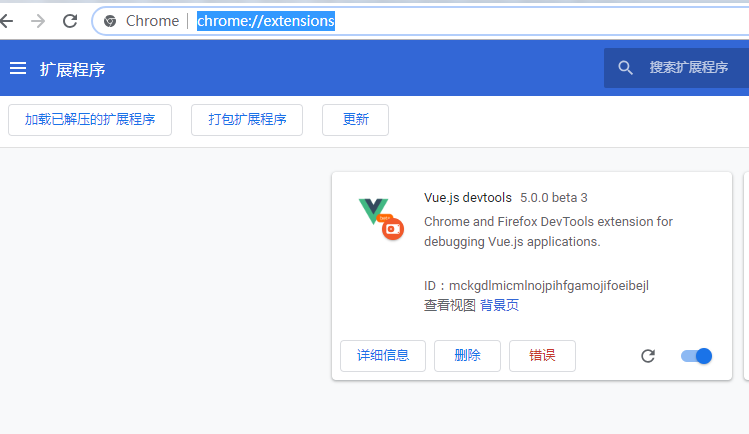
5. 扩展Chrome插件 Chrome浏览器 > 更多程序 > 拓展程序 或者输入网址: chrome://extensions/
点击加载已解压程序按钮, 选择下载好的目录 vue-devtools > shells > chrome 放入, 安装成功如下图

温情提示:
a. vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
b. 关闭浏览器, 重新打开
6. 使用
vue项目, f12, 选择vue就可以使用了. vue是数据驱动的, 这样就能看到对应数据了, 方便调试